Native versus cross-platform frameworks om toegankelijke apps te ontwikkelen
Het is belangrijk om toegankelijkheid in overweging te nemen bij het ontwikkelen van een app. Meer dan 1 miljard mensen in de wereld hebben een beperking. En 50% van alle mensen maakt gebruik van toegankelijkheidsfuncties op hun mobiele apparaten.
Een vraag die ons vaak wordt gesteld, is: "Welk framework moet ik kiezen om een toegankelijke app te ontwikkelen?"
In dit artikel vergelijken we de voor- en nadelen van Android, iOS, Flutter, React Native en Xamarin. En we hebben ook Web-equivalenten toegevoegd. Op het eind wordt een conclusie getrokken.
Dit artikel is op 30 januari 2025 bijgewerkt met informatie over de nieuwe API in Flutter om focus te verplaatsen.
1. Oriëntatie
Apps dienen meerdere oriëntaties (staand en liggend) te ondersteunen om ervoor te zorgen dat gebruikers hun apparaten op de gewenste manier kunnen vasthouden.


| Framework | Functie | Voordelen | Nadelen |
|---|---|---|---|
| Android | android:screenOrientation | Alle oriëntaties staan standaard aan | |
| iOS | UISupportedInterfaceOrientations | De 'Upside Down' oriëntatie is standaard uitgeschakeld | |
| Flutter | setPreferredOrientations | Flexibel | |
| React Native | expo-screen-orientation or native | Flexibel | |
| Xamarin | Device Orientation or native | Flexibel | |
| Web | @media query | Uitgebreide mogelijkheden |
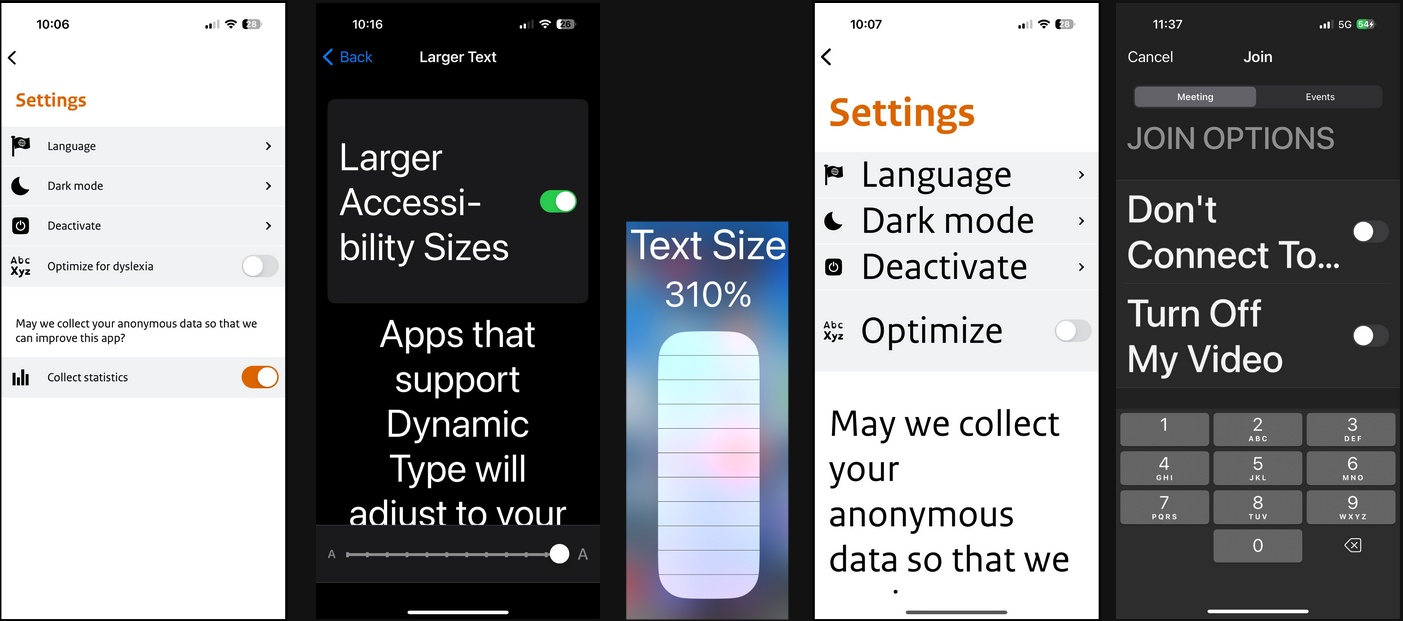
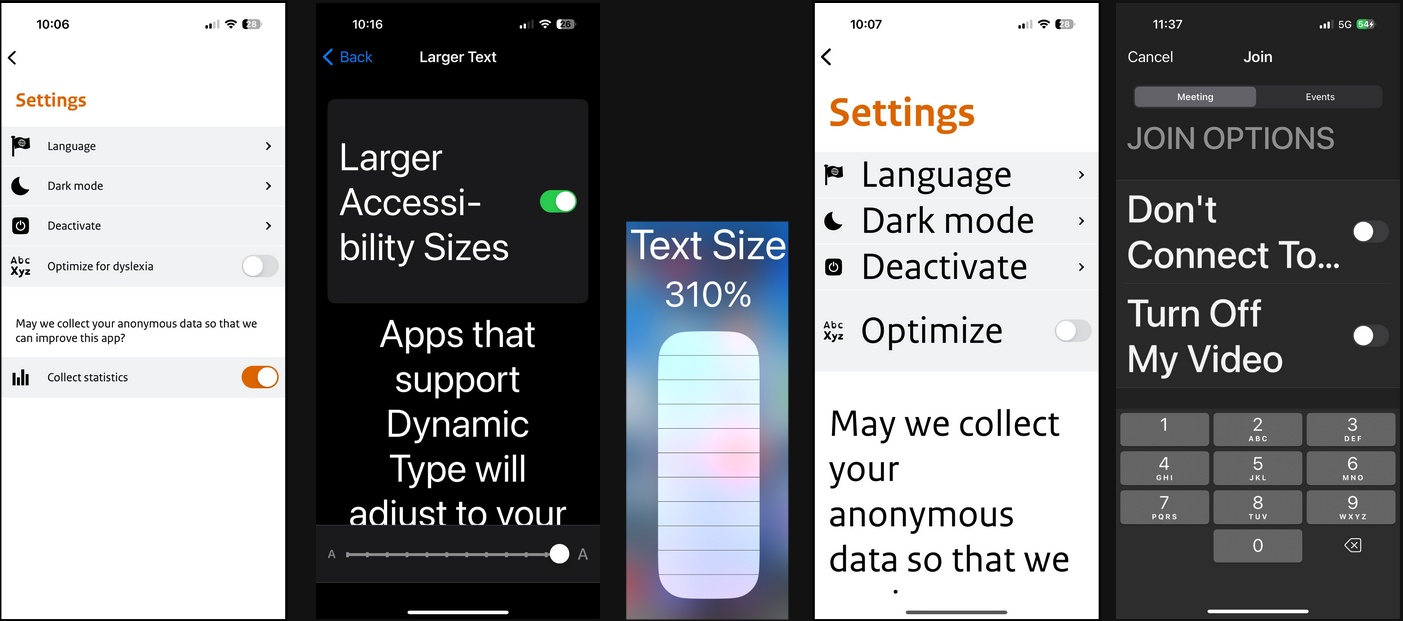
2. Tekstvergroting
Apps dienen tekstvergroting te ondersteunen, zodat gebruikers tekst kunnen lezen in de gewenste lettergrootte.


| Framework | Functie | Voordelen | Nadelen |
|---|---|---|---|
| Android | Scale-independent Pixels (sp) | Schaalt automatisch | |
| iOS | UIFontMetrics | Eigen vergroting logica implementeren | |
| Flutter | fontSize | Schaalt automatisch | |
| React Native | fontSize | Schaalt automatisch | |
| Xamarin | SetEnableAccessibilityScalingForNamedFontSizes | Eigen vergroting logica implementeren | |
| Web | (r)em unit / Browser zoom | Schaalt automatisch |
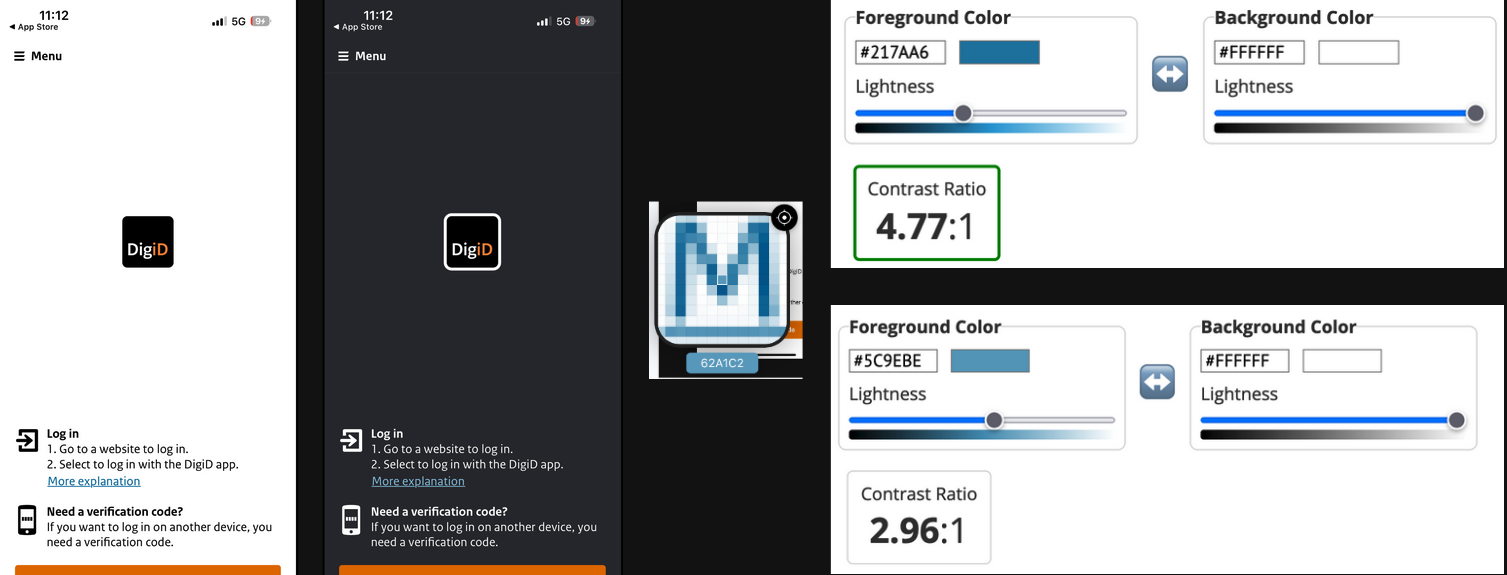
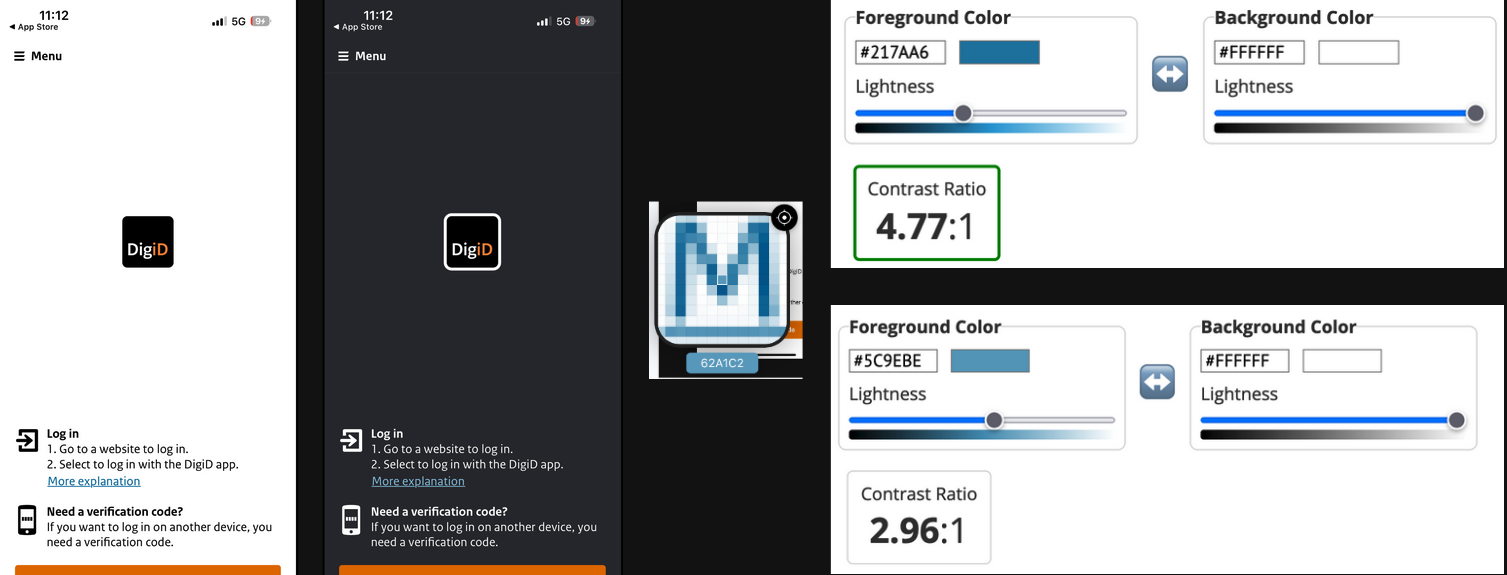
3. Contrast
Apps dienen voldoende contrast te hebben, zodat gebruikers tekst kunnen lezen en interface-elementen kunnen onderscheiden.


| Framework | Functie | Voordelen | Nadelen |
|---|---|---|---|
| Android | Color | ||
| iOS | Color | Ingebouwde ondersteuning voor hoog contrast | |
| Flutter | Color | ||
| React Native | Color | ||
| Xamarin | Color | ||
| Web | <color> |
4. Naam
Apps dienen een toegankelijke naam te verstrekken voor interactieve elementen, zodat gebruikers van ondersteunende hulpmiddelen ze kunnen identificeren.


| Framework | Functie | Voordelen | Nadelen |
|---|---|---|---|
| Android | contentDescription | Flexibel | |
| iOS | accessibilityLabel | Flexibel | |
| Flutter | semanticsLabel | Flexibel | |
| React Native | accessibilityLabel | Flexibel | |
| Xamarin | AutomationProperties.Name | Flexibel | |
| Web | aria-label | Flexibel |
5. Rol
Apps dienen een toegankelijke rol te verstrekken voor elementen, zodat gebruikers van ondersteunende hulpmiddelen hun bedoeling begrijpen.


| Framework | Functie | Voordelen | Nadelen |
|---|---|---|---|
| Android | setRoleDescription or setClassName | Aanpasbare rollen | |
| iOS | accessibilityTraits | Geen aanpasbare rollen | |
| Flutter | Semantics → role | Geen aanpasbare rollen | |
| React Native | accessibilityRole | Geen aanpasbare rollen | |
| Xamarin | SemanticEffect → setDescription | Externe bibliotheek, maakt gebruik van contentDescription | |
| Web | role / aria-roledescription | Aanpasbare rollen |
6. Waarde
Apps dienen een toegankelijke waarde te verstrekken voor elementen, zodat gebruikers van ondersteunende hulpmiddelen op de hoogte zijn van hun huidige waarde.


| Framework | Functie | Voordelen | Nadelen |
|---|---|---|---|
| Android | AccessibilityNodeInfoCompat | Beperkte keuze uit waardes | |
| iOS | accessibilityValue | Flexibel | |
| Flutter | Semantics → value | Flexibel | |
| React Native | accessibilityValue | Flexibel | |
| Xamarin | Niet ondersteund | Waarde kan niet ingesteld worden | |
| Web | aria-valuenow / aria-valuetext | Flexibel |
7. Status
Apps dienen een toegankelijke status te verstrekken voor elementen, zodat gebruikers van ondersteunende hulpmiddelen op de hoogte zijn van hun huidige status.


| Framework | Functie | Voordelen | Nadelen |
|---|---|---|---|
| Android | setStateDescription and AccessibilityNodeInfoCompat | Flexibel | Vereist Android 11 (API 30) |
| iOS | accessibilityTraits | Beperkte opties | |
| Flutter | Semantics → state | Beperkte opties | |
| React Native | accessibilityState | Beperkte opties | |
| Xamarin | Niet ondersteund | Status kan niet ingesteld worden | |
| Web | ARIA states, e.g. aria-selected | Uitgebreid |
8. Focusvolgorde
Apps dienen een logische focusvolgorde te bieden, zodat gebruikers van ondersteunende hulpmiddelen efficiënt kunnen navigeren.


| Platform | Functie | Voordelen | Nadelen |
|---|---|---|---|
| Android | setAccessibilityTraversalBefore/After | Individuele aanpassing | Twee functies voor één doel |
| iOS | accessibilityElements | Volledige controle | Indexering up-to-date houden |
| Flutter | SemanticsSortKey | Flexibel | |
| React Native | Niet ondersteund | Volgorde kan niet aangepast worden | |
| Xamarin | TabIndex and IsTabStop | Flexibel | Indexering up-to-date houden |
| Web | tabindex | Flexibel | Indexering up-to-date houden |
9. Focusverplaatsing
Apps dienen de focus van ondersteunende hulpmiddelen te kunnen verplaatsen, zodat gebruikers op het juiste element terechtkomen.


| Platform | Functie | Voordelen | Nadelen |
|---|---|---|---|
| Android | AccessibilityEvent → TYPE_VIEW_FOCUSED | ||
| iOS | UIAccessibility.Notification → screenChanged of layoutChanged | Twee soorten | |
| Flutter | FocusSemanticEvent | ||
| React Native | setAccessibilityFocus | ||
| Xamarin | SemanticExtensions → SetSemanticFocus | Externe bibliotheek | |
| Web | tabindex / focus() | Meerdere opties |
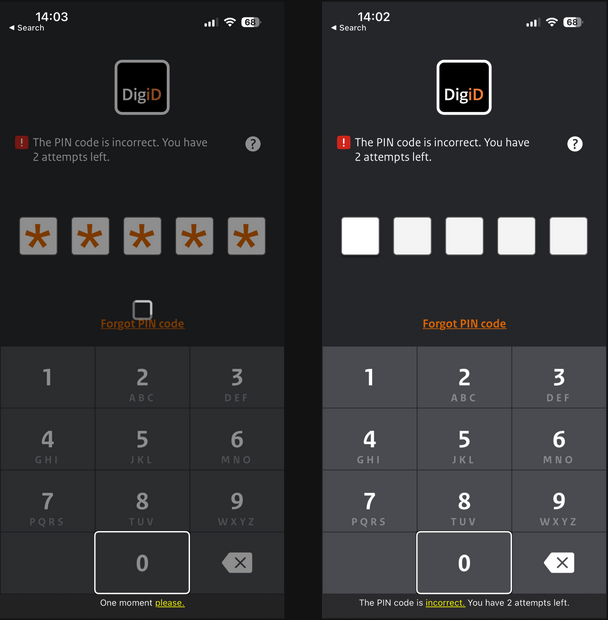
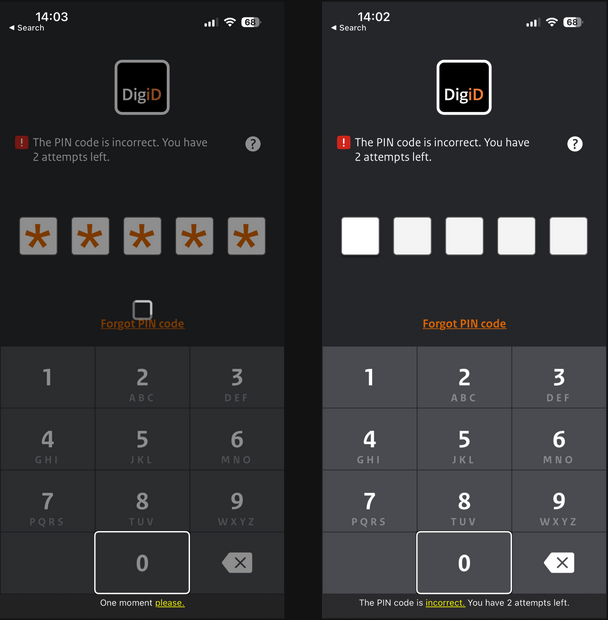
10. Statusberichten
Apps dienen belangrijke interfacewijzigingen te communiceren aan ondersteunende hulpmiddelen, zodat gebruikers op de hoogte zijn van gebeurtenissen.


| Platform | Functie | Voordelen | Nadelen |
|---|---|---|---|
| Android | AccessibilityEvent → TYPE_ANNOUNCEMENT of View.announceFor Accessibility | Twee opties | |
| iOS | UIAccessibility.Notification → announcement | Makkelijk | |
| Flutter | SemanticsService → announce | Eenvoudig | |
| React Native | AccessibilityInfo → announceForAccessibility | Eenvoudig | |
| Xamarin | SemanticExtensions → Announce | Eenvoudig | Externe bibliotheek |
| Web | aria-live | Minder controle |
Conclusie
Dus, welk framework raden we aan voor de ontwikkeling van toegankelijke apps? Native frameworks bieden de beste ondersteuning voor toegankelijkheid.
Het is misschien niet haalbaar om twee codebases en twee ontwikkelingsteams te onderhouden. Cross-platform frameworks zijn gelukkig bezig om hun ondersteuning voor toegankelijkheidsfuncties uit te breiden.
Maar let op, bij het gebruik van cross-platform frameworks heb je mogelijk geen toegang tot bepaalde toegankelijkheidsfuncties vanwege abstractielagen. Indien je de meest toegankelijke app wilt ontwikkelen, dan is native altijd de beste keuze.
| Framework | Score | Oordeel |
|---|---|---|
| Android | 100% | Volledige ondersteuning |
| iOS | 100% | Volledige ondersteuning |
| Web | 100% | Volledige ondersteuning |
| Flutter | 100% | Volledige ondersteuning |
| React Native | 90% | Goede ondersteuning, volgorde aanpassen ontbreekt |
| Xamarin | 50-80% | Matige ondersteuning, status/waarde ontbreekt, vereist externe bibliotheken. |
Bekijk onze uitgebreide documentatie voor aanvullende informatie:
- Leer over Android accessibility
Android accessibility
Android heeft een toegankelijkheidslaag die gebruikers helpt om hun Android toestel te gebruiken. Door toegankelijkheidsfuncties te integreren, kun je de bruikbaarheid van jouw app verbeteren, met name voor gebruikers met een beperking.
- Leer over iOS accessibility
iOS accessibility
iOS heeft ingebouwde toegankelijkheidsfuncties, toegankelijkheids-API's en ontwikkelaarstools die een buitengewone kans bieden om elke gebruiker, waaronder met een beperking, een superieure mobiele ervaring te bieden.
- Leer over Flutter accessibility
Flutter accessibility
Flutter zet zich in om ontwikkelaars te ondersteunen bij het toegankelijker maken van hun apps. Er is ingebouwde ondersteuning voor toegankelijkheidsfuncties van het onderliggende besturingssysteem.
- Leer over React Native accessibility
React Native accessibility
React Native heeft toegankelijkheids-API's waarmee je jouw app geschikt kunt maken voor alle gebruikers. Je kunt apps integreren met ondersteunende technologieën zoals de bijvoorbeeld de schermlezers VoiceOver en TalkBack.
- Leer over .NET MAUI accessibility
.NET MAUI accessibility
.NET MAUI has built-in semantics for accessibility and includes support for accessibility features, allowing developers to build inclusive apps.
- Leer over Xamarin accessibility
Xamarin accessibility
Xamarin heeft functies om apps te ontwikkelen die goed werken met toegankelijkheidsfuncties van het besturingssysteem, zoals groot lettertype, hoog contrast, inzoomen, schermlezer, visuele of haptische feedback en alternatieve invoermethoden.
Credits
Dit artikel is een aangepaste versie van de presentatie die Jan Jaap de Groot gaf op de #id24-conferentie op 21 september 2023. Je kunt de presentatie terugkijken voor uitgebreide informatie over dit onderwerp.







